Redesigning document processing
for attorneys with the use of AI
New web app for Lenox AI

Lenox.ai a German startup that I have joined as an employee #3. It enhances efficiency, elevates decision-making, and empowers attorneys with the use of AI.
My Role
Lead Product Designer
Input
User Research Product Strategy
UI & UX Design Prototyping
Industry
B2B SaaS
Date
2023
CHALLENGE
Starting from the blank page
When I have joined Lenox AI, all we knew is that there must be a way to optimize legal workflows using AI. What I wanted to understand is: How?
Our founding team had a few ideas yet we never did any research and tested our hypothesis. That's why my first goal was to map the current legal processes, find out more about workflow inefficiencies, and see how we can serve the attorneys.
TL;DR
- I did comprehensive user research to build a shared understanding of the problem and opportunities in the space;
- Designed legal AI product 0 ->1;
- Created a faster way for attorneys to work with large volumes of data and draft agreements, contracts and other forms of documentation.
RESEARCH INSIGHTS
Attorneys spend 80% of the time on primary analysis
Most of time is spent to just get acquainted with the case, sort the documents, find out what is missing and what is conflicting. This job is neither very intellectual not interesting and legal associates usually dread this phase. Yet this stage is necessary to extract the legal facts which will further be the basis of the case.
Attorneys produce a lot of unstructured notes that are hard to navigate
As attorneys work through the numerous documents, they make notes – either on paper or in Word doc, and then when the time comes they search through their countless notes to draft a contract or other needed documentation. It's very laborious and error prone process.
LEGAL PROCESS MAPPING
Collaborative ideation sessions
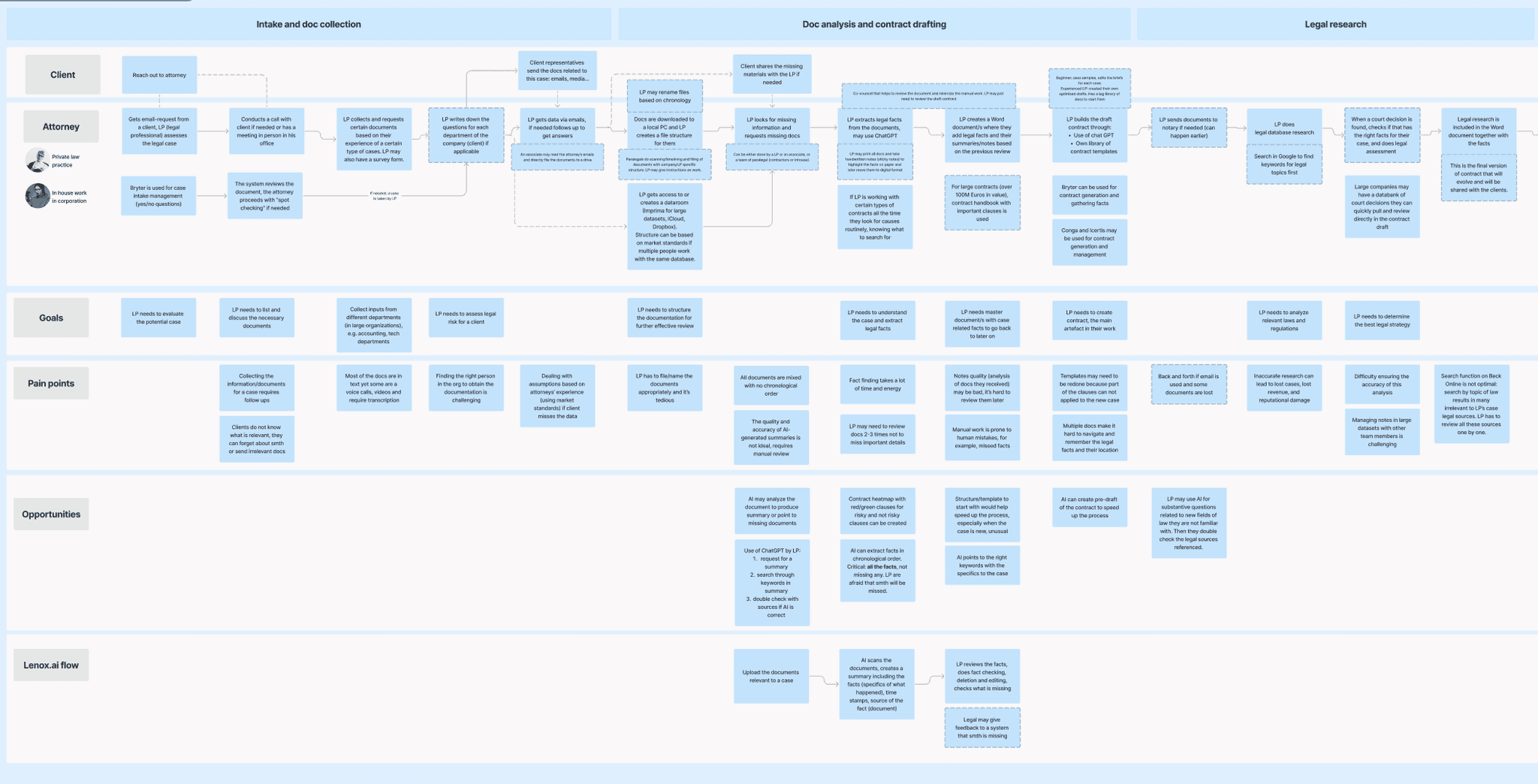
I have mapped the current legal processes blueprint for a team to visually assess where we can be useful to attorneys, decide on our product focus now and plan the next steps.

Part of the legal process blueprint
SOLUTION DESIGN
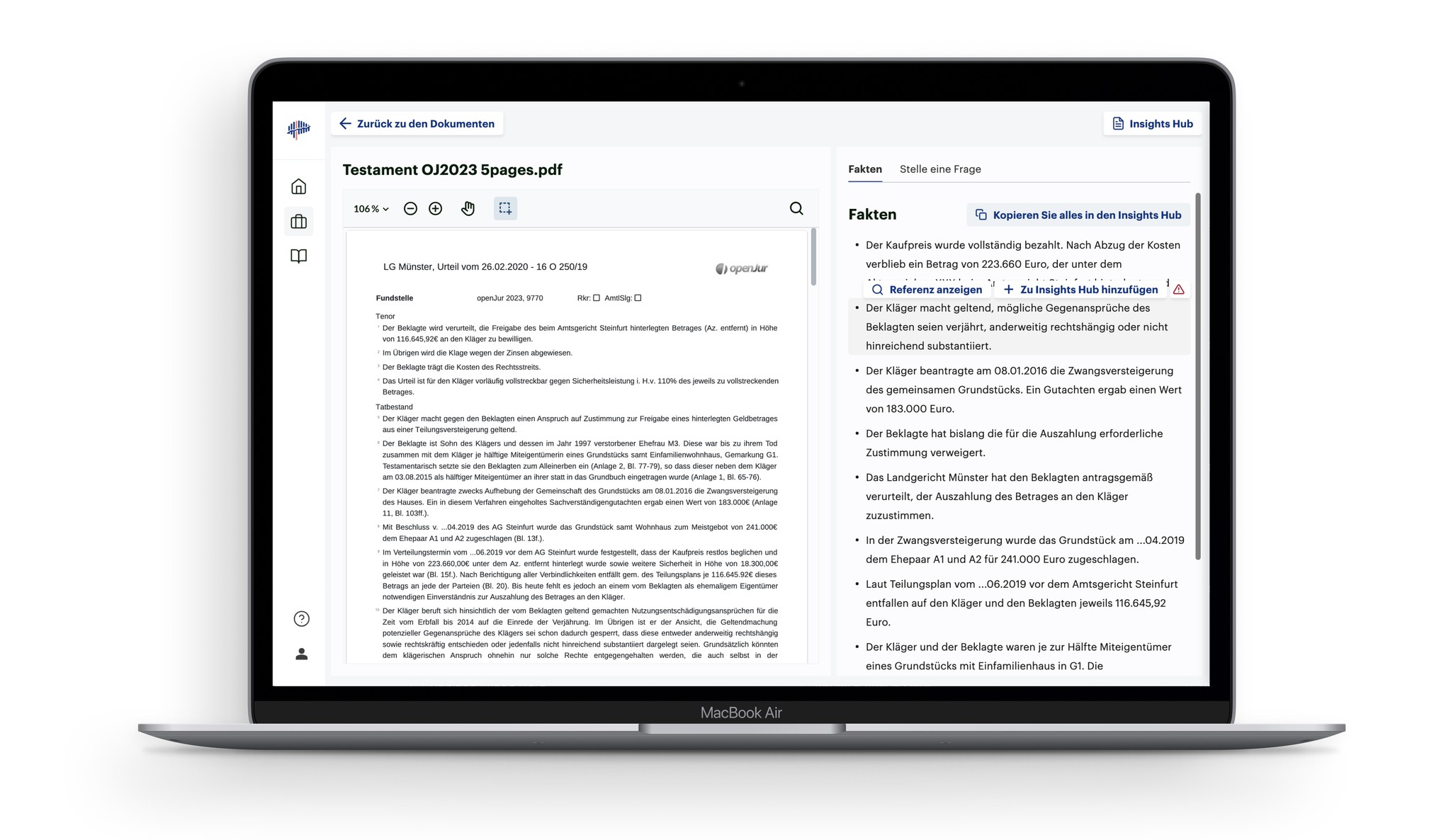
Quick analysis of the document content
Users should be to able to upload their documents and get a list of the legal facts mentioned in the document or the summary. Our Head of Legal suggested we structure the output of some types of documents (e.g. court decisions) with pre-determined chapters to help users navigate and scan information, and we decided to test this idea.

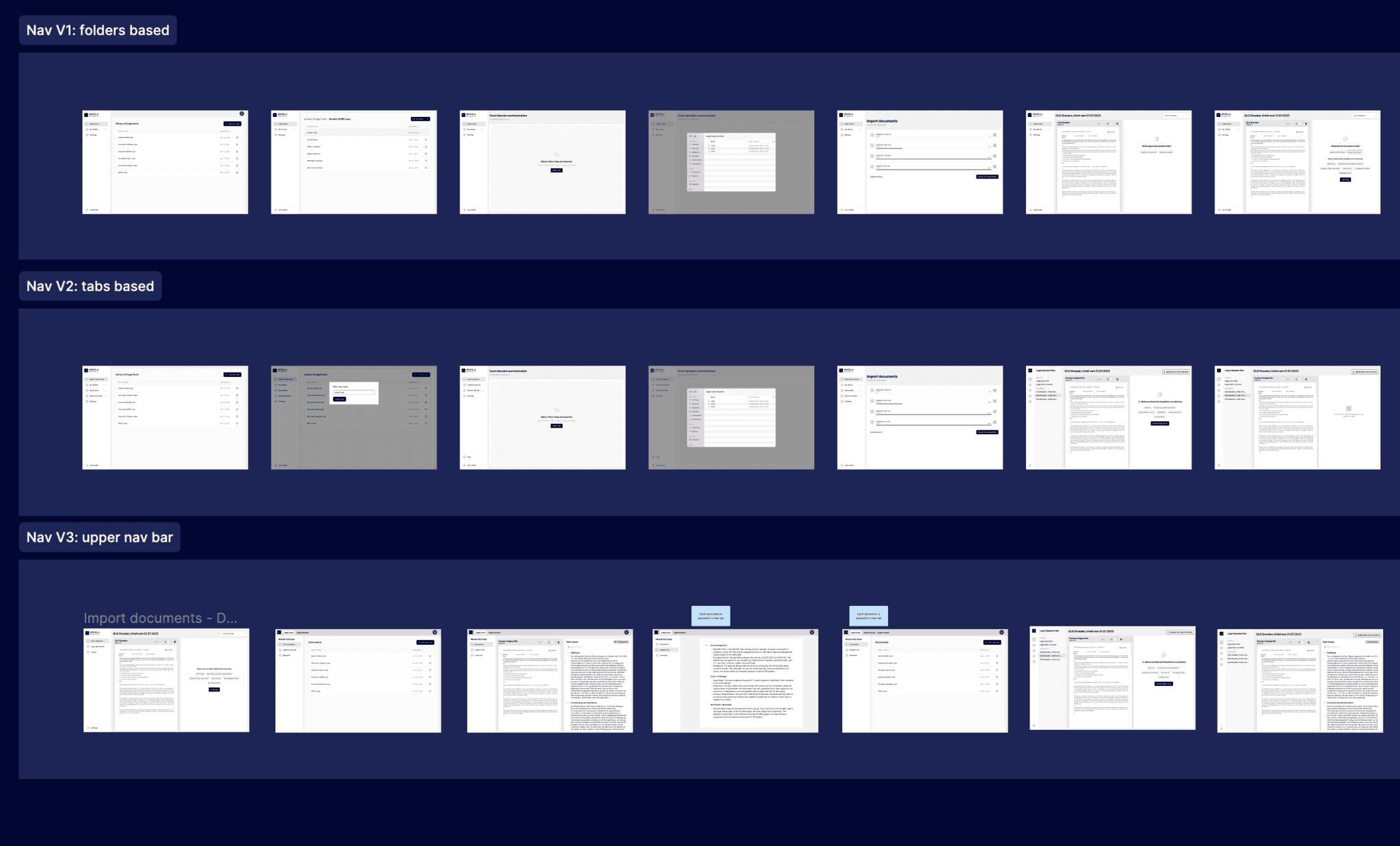
My wireframes of the import and analysis functionality
Legal co-pilot is born
Users should be be able to ask a question about a document content. We suggest 3 different short questions to start from based on the document content.
Users then will be able to add a legal fact to the Insights Hub – a plain master document with all insights and notes from multiple documents related to one case.

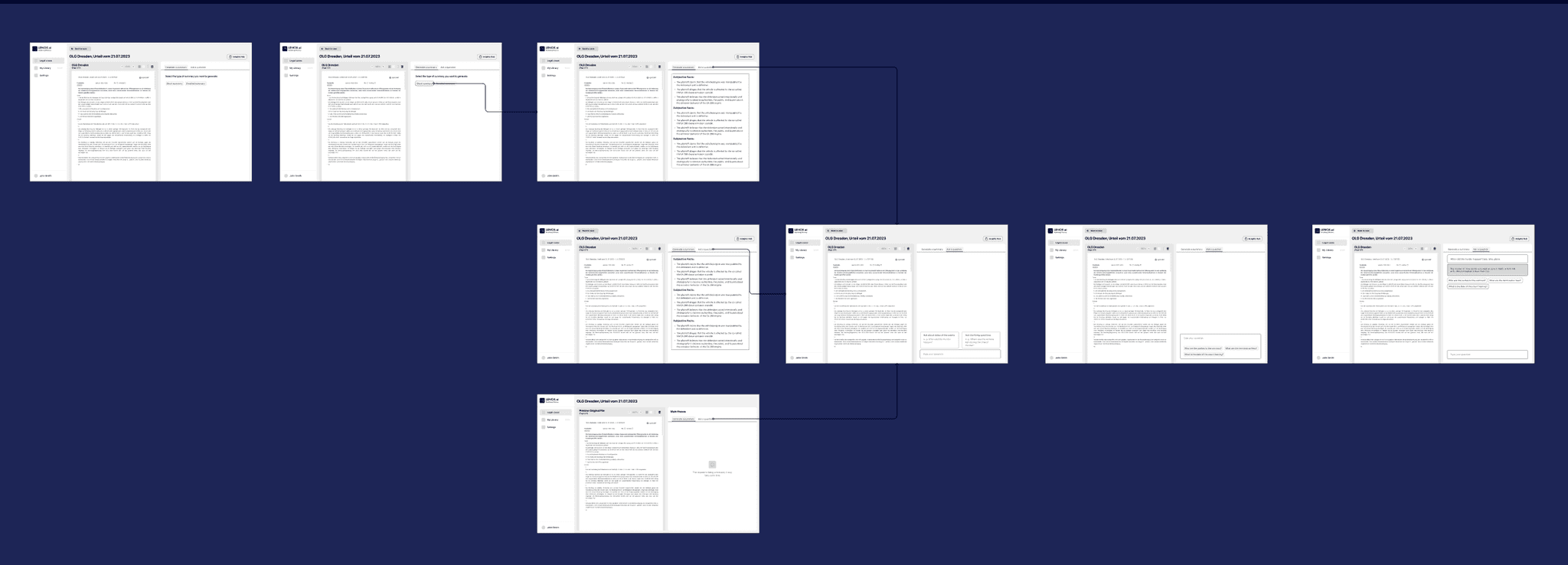
Some of my drafts of the first interaction with the chat based co-pilot
ATTORNEYS TAKE A LOOK and test
Output is not as detailed and quality as many wish
Trust is a key aspect when suggesting a cutting edge solution to traditional attorneys. If any legal fact is missed, they feel like the quality of analysis is poor and redo all the work by themselves. Aside from that, our "smart" structure of the summary with pre-determined chapters didn't work for most attorneys and they wanted to see a traditional detailed summary.
Can I check the source of the insight?
As the insight was added to the Insights Hub, it was impossible to trace the original document it was based on. Attorneys wanted to review the details of each insight and see the context of it in the source document.
"How can I manage the insights in the hub?"
A big number of insights added to the hub results in a very long document which was hard to navigate. Legal professionals wanted to structure the document and have an ability to navigate swiftly.
Release and iterate, release and iterate
The final designs for analysis, "Ask" feature and Insights Hub were still raw but we wanted to collect the feedback from the users as they work with the product. As their experience depended a lot on the results of the AI output, we needed to test on production after basic testing of the prototypes.
Details made with love
After core version release I wanted to add pleasant joyful moments to the user experience and decided to animate one of the key actions in the app – adding an insight to the Insights Hub. That's how this animation was born:
Impact and next steps
Working very fast and collaborating effectively allowed us to launch a fully functional first version of the product in a little bit more than 2 months.
The live MVP version of the product allowed the team to interest a few big international networks of legal firms. They have signed up for testing and currently, their paralegals are using the solution daily. Based on the trial, the firms will decide on proceeding with the contract.
During the workshops, I lead the team to collaboratively map the ideal future state of the product and we have a prioritized list of updates for the next versions of the product.